react-google-recaptcha-v3の特徴と導入方法
- 最終更新日: 2023年7月5日(水)
- 公開日: 2023年6月14日(水)
こんにちは。デザイン・システム室の 永野 です。
私は昨年の8月に実務未経験で入社し、現在、弊社のサービスである「旬をすぐに」というECサイトの開発・運営に携わっております。
「旬をすぐに」というECサイトには、クレジットカードを登録することができる入力フォームのページがございます。セキュリティ向上やbot攻撃対策の一環として、CAPTCHA認証システムの recaptcha v3 を導入してみました。
今回は、その時導入した react-google-recaptcha-v3 の特徴と 導入・実装方法についてご紹介いたします。
これからrecaptcha v3を導入しようとしている方の参考になれば幸いです。
react-google-recaptcha-v3 とは?
react-google-recaptcha-v3 は、Google reCAPTCHA v3をReactアプリケーションで使用するためのライブラリです。recaptcha v3は、webフォームやユーザーアクションに対してbot攻撃やスパムを防ぐためのGoogleのサービスです。このライブラリを使用すると、ReactアプリケーションにreCAPTCHAコンポーネントを統合し、ユーザーの環境や行動パターンを分析して不審なアクティビティを検出することができます。これにより、bot攻撃やスパムのリスクを低減できます。
react-google-recaptcha-v3 のドキュメント
https://github.com/t49tran/react-google-recaptcha-v3
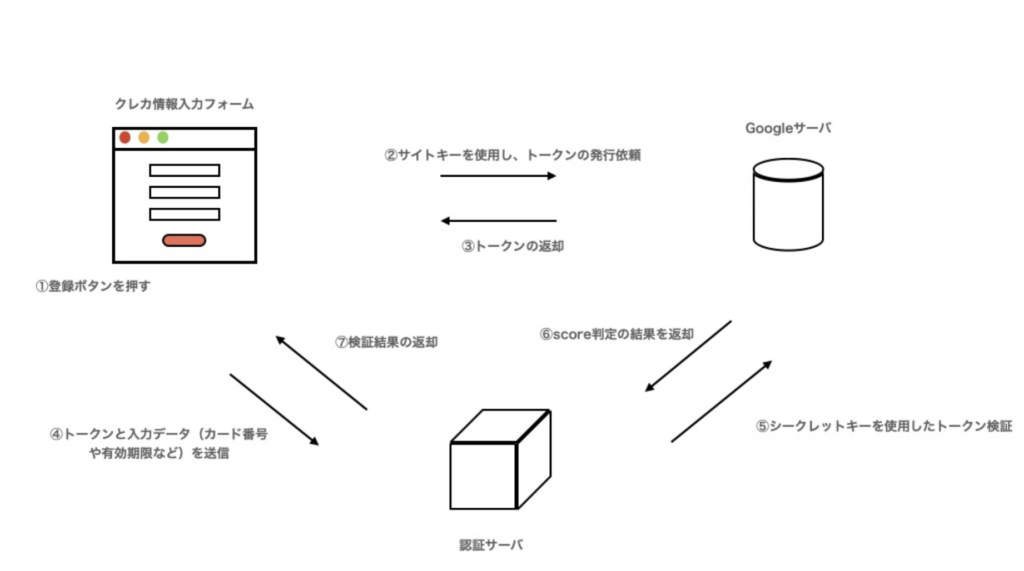
recaptcha v3の仕組みは下記のような感じです。

react-google-recaptcha-v3 の導入方法
次にreact-google-recaptcha-v3 の導入方法についてご紹介いたします。(導入自体はとても簡単です。)
まず、このリンク(https://developers.google.com/recaptcha?hl=ja)から recaptcha v3を導入・実装したいサイトのドメインを登録し、サイトキーとシークレットキーを取得します。
次に、reactアプリケーションに対して、下記のコマンドを実行し、reactアプリケーション内にreact-google-recaptcha-v3 をインストールします。
npm install react-google-recaptcha-v3さらに、recaptcha v3を導入させたい component に対して、GoogleReCaptchaProvider componentでラッピングします。その時、GoogleReCaptchaProvider component に先ほどのリンク(https://developers.google.com/recaptcha?hl=ja)から取得したサイトキーの値を props として渡します。今回は CardInfoForm component に recaptcha v3を導入したいので、CardInfoForm component を GoogleReCaptchaProvider component でラッピングしました。
import { GoogleReCaptchaProvider } from 'react-google-recaptcha-v3';
import CardInfoForm from './containers/form/CardInfoForm';
function App() {
return (
<GoogleReCaptchaProvider reCaptchaKey={process.env.REACT_APP_SITE_KEY}>
<CardInfoForm />
</GoogleReCaptchaProvider>
);
}
export default App;
最後に、GoogleReCaptchaProvider component でラッピングされた component に対して、認証時に使用するためのトークンを生成する処理を実装すれば、react-google-recaptcha-v3 の導入は完了です。
この時ラッピングされる component はドキュメントにも記載がございますが、3種類(GoogleReCaptcha、useGoogleReCaptcha、withGoogleReCaptcha)ございます。
どの componentを使用しても recaptcha v3 を実装することはできますが、今回はドキュメント推奨の useGoogleReCaptcha を使用してみました。
下記の内容が useGoogleReCaptcha を用いた実装結果となります。
import { useCallback,useEffect } from 'react';
import { useDispatch } from "react-redux";
import { reduxForm, change } from 'redux-form';
import { Form,Button,ButtonToolbar } from 'react-bootstrap';
import { useGoogleReCaptcha } from 'react-google-recaptcha-v3';
import CreditCard from '../credit/CreditCard';
const CardInfoForm = props => {
const { handleSubmit, pristine, reset, submitting } = props;
const dispatch = useDispatch()
const { executeRecaptcha } = useGoogleReCaptcha();
// フォームデータ送信時にrecaptcha v3 のトークンを生成・サーバへ送信
const handleReCaptchaVerify = useCallback(async () => {
if (!executeRecaptcha) {
return;
}
const recaptchaToken = await executeRecaptcha('yourAction');
dispatch(change('credit', 'token', recaptchaToken))
}, [executeRecaptcha, dispatch]);
useEffect(() => {
handleReCaptchaVerify();
}, [handleReCaptchaVerify]);
return (
<>
<Form onSubmit={handleSubmit(handleReCaptchaVerify)}>
<div>
<CreditCard /> {/* CreditCard componentにクレカ情報を入力するためのフォームあり。 */ }
</div>
<div>
<ButtonToolbar>
<Button variant={'primary'} type="submit" disabled={pristine || submitting}>登録</Button>
<Button type="button" disabled={pristine || submitting} onClick={reset}>クリア</Button>
</ButtonToolbar>
</div>
</Form>
</>
);
};
export default reduxForm({
form: 'credit',
})(CardInfoForm);
ちなみに上記で useEffect を使用している理由は、handleReCaptchaVerify 関数の実行タイミングを制御するためです。ただし、このままだと第二引数に handleReCaptchaVerify 関数を設定しているので、レンダリングするたびに handleReCaptchaVerify 関数は実行されます。 そこで、useCallback を使用することで handleReCaptchaVerify 関数をメモ化し、依存配列のexecuteRecaptcha, dispatch が変更されたときのみ handleReCaptchaVerify 関数が実行されるようにし、不要な再レンダリングを減らすことができます。 つまり、useEffect,useCallback を使用することで、handleReCaptchaVerify 関数を適切なタイミングで実行させつつ、不要な再レンダリングを防ぐことができます。
上記のような手順で実装することで、react-google-recaptcha-v3を用いたrecaptcha v3の実装をすることができます。
まとめ
今回は、react-google-recaptcha-v3 の特徴と導入・実装方法についてご紹介いたしました。
今回はクレジットカード入力フォームにのみ実装しましたが、今後はよりサイト全体のセキュリティを高めるため、ログインフォームやお問い合わせ入力フォームなどに導入できたら良いなと考えています。
現在デザイン・システム室では、新しいメンバーを募集しています。
少しでも興味を持たれた方、ぜひご応募ください。😄
参考
- react-google-recaptcha-v3
https://github.com/t49tran/react-google-recaptcha-v3
- useEffect
https://react.dev/reference/react/useEffect
- useCallback

